A big part of Croakwood is providing cozy little houses that your frog villagers can live and work in, so let's take a look at how the houses work!
All of the buildings are created from individual pieces, so every wall, furniture item and decorative object is an individual object that you can place.
This is a system that's similar to the one we used in our previous game, Parkitect. We really like that it allows a lot of creative freedom while still ensuring that houses a pretty quick and easy to design due some restrictions on what you can and can't do.
Paths, walls and furniture objects are locked to a grid so they always fit together nicely, and to make sure that things the frogs need to interact with are accessible. Purely decorative objects like lamps or potted plants can be placed freely.
One somewhat annoying thing with the building pieces in Parkitect were doors and windows. In Parkitect the doors and windows were part of the wall piece, so for each wall style we had to add special wall pieces with holes cut out for doors and windows, or alternatively there were doors and windows that you could stick onto the wall, but they would just sit on top of it without creating a hole.
We couldn't figure out a better solution at the time, but now for Croakwood we came up with a way of putting holes into walls using shaders. This gives you more freedom for placing doors and windows and we have to create fewer building pieces, which is a nice win-win.
Most objects can be recolored.
One challenge we faced there is that the art style of Croakwood is somewhat textured, whereas Parkitect was mostly using flat colors which made recoloring easy.
Figuring out how to do this for textured objects took some time, but we eventually came up with something that works quite nicely.
It took a few tries to figure out how to do this but wasn't too difficult in the end.
Our first approach was to create our textures in grayscale and then multiply in the custom colors, which gave pretty flat results because it doesn't allow for any variations in color value.
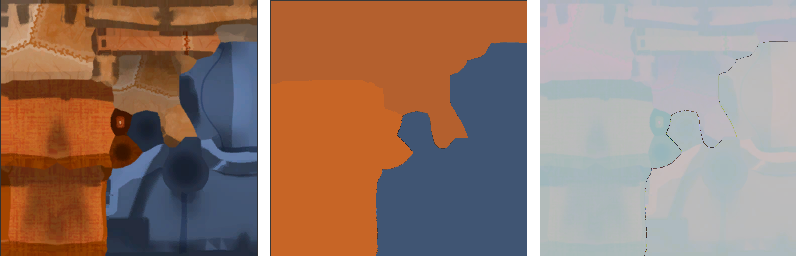
We divide our textures into different sections that should be recolorable and pick one of the most prominent colors in that section as its "base color". Then we generate a new texture where each pixel contains the delta in Oklch color space from its original color to the base color.

To apply the customized colors we submit the chosen custom color for each section to the shader, add the L/c/h values from the delta texture to it and convert back to RGB.
This gives pretty nice results even if pixels in a section have color values that are very different from the base color.
Also our artists can simply create their textures in the way they are used to without having to do anything special to make a texture recolorable.
Of course houses can also be saved and shared, so you won't have to design a complete new house every time. We're storing them in PNGs again since that worked quite nice :)
Objects have resource costs, so once they are placed construction materials arrive and the builder frog constructs the objects to make them useable.
Once the house is complete you can always peak inside and see what its inhabitants are up to :)
Figuring out which objects to hide when peeking into a house is a bit tricky. We don't want to obscure the view of anything important, but also want to show as much of the inside as possible and not unnecessarily hide things that could stay visible.
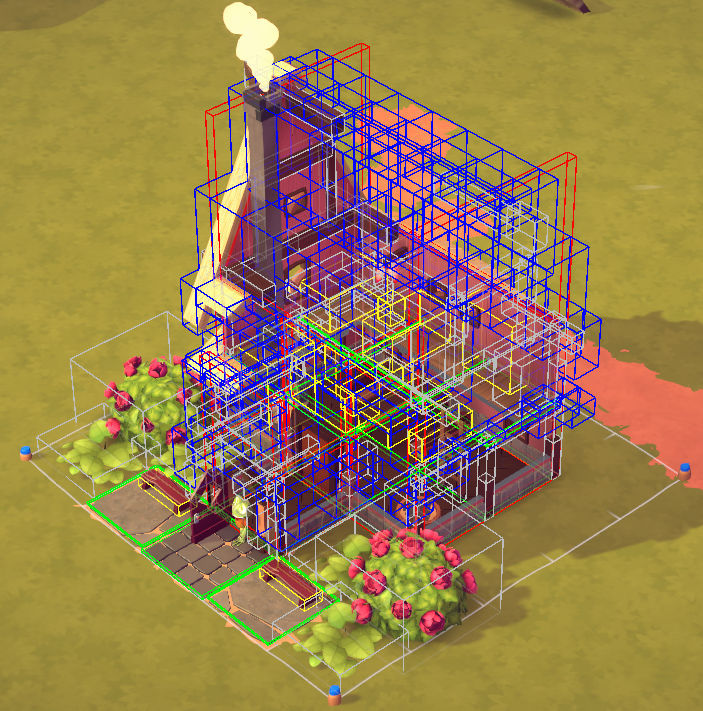
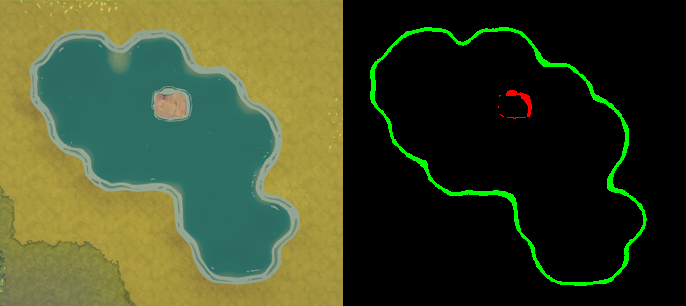
We tried a few different approaches for this but what worked the best in the end was to simply check if the bounds of an object are in front of the volume defined by the paths of the currently viewed floor.
This alone would result in a lot of "visual noise" when rotating the camera caused by individual objects appearing and disappearing which doesn't feel very nice, so we're grouping nearby objects together and then decide the visibility for the whole group, so that we're always changing the visibility of a larger chunk of the building at once where possible.